
作者:橙子大元帅
审阅:Kyle
来源:内容公会 - 新闻
想拥有一个专属于自己的网页 / dApp,却每次因为不会写代码而望而却步?其实 0 代码去完成构建一个永久网页已经不再是程序员的专利。即使完全没有技术背景,你也可以通过本文的方法建立属于自己静态页面并永久部署在区块链上,且可以通过互联网访问。来吧,10 分钟后你将有一个专属于你的永久网页!
我们先看一下部署一个页面的流程:
- 设计你的页面
- 将设计转化为 HTML 代码
- 将代码上传至 Arweave
- 设置 ArNS 通过域名访问页面
完成最后一步,即可通过 Arweave 的任意网关访问网页,本流程中即使没有任何编程经验也可以轻松完成~
一、设计你的页面
首选拖拉拽式图片设计的网站来设计页面,UI 设计行业也常常选择用 Figma 或 Canva 来设计,犹如设计 PPT 一样就可以把自己想展示的内容轻松设计成页面。打开浏览器即可在线设计,基本半天就可以上手。
本文就选取设计行业内最常用的 Figma 来进行设计页面,具体操作教程:
- 创建文件:点击“+ New File”创建一个新文件。
- 添加页面:在左侧的“Pages”栏可以管理页面,默认是一个页面,可以根据需要添加多个页面。
- 开始设计:用工具栏的矩形、文本框等元素搭建页面布局,或者直接从社区模板中获取灵感。
- 管理组件:把常用元素(比如按钮或导航栏)保存为组件,方便重复使用。
更多教程可参考(相关链接)
也可以使用 Wix、Webflow 等无代码网页设计工具,上手也同样非常简单,而且制作出来的页面效果会更佳,此类工具可以直接通过修改预设的模版后直接生成代码(可能需要付费功能)。
二、将设计转化为 HTML 代码
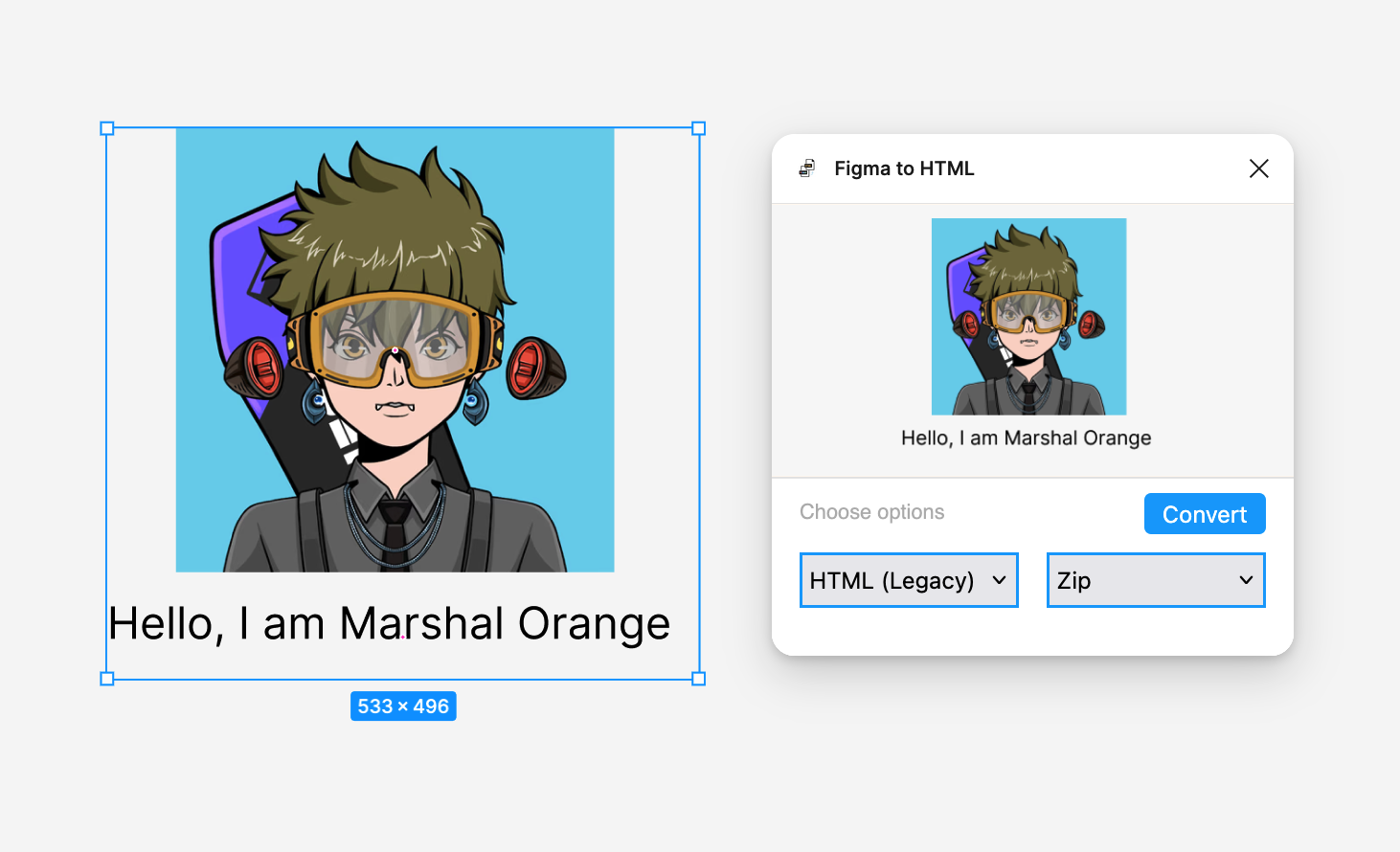
Figma 页面设计完成后,可在 Figma 社区搜索 “Figma to HTML”插件即可将设计的页面转换成静态网页代码,插件会自动读取设计中的元素,并生成对应的 HTML 和 CSS 代码。

如果有一些代码基础,也可以选择手动导出相关资源并进行生成 HTML 代码,在 Figma 中右键点击设计组件,选择“Inspect”,然后可以查看每个组件的 CSS 属性,根据这些属性手动编写 HTML 和 CSS,然后将图片资源和代码结合,创建出完整的 HTML 页面。
三、将代码上传至 Arweave
导出网页代码后,首先可以通过直接打开 HTML 文件或者使用 Live Server 先进行本地测试,显示正常无误后将上传代码至 Arweave,Arweave 针对网页文件提供了前端托管,所以将网页文件上传后即可访问。这里直接推荐使用 PermaDAO 社区贡献者 FarMer 制作的一键将网页上传至 Arweave 的工具:SiteUploaderOnArweave。
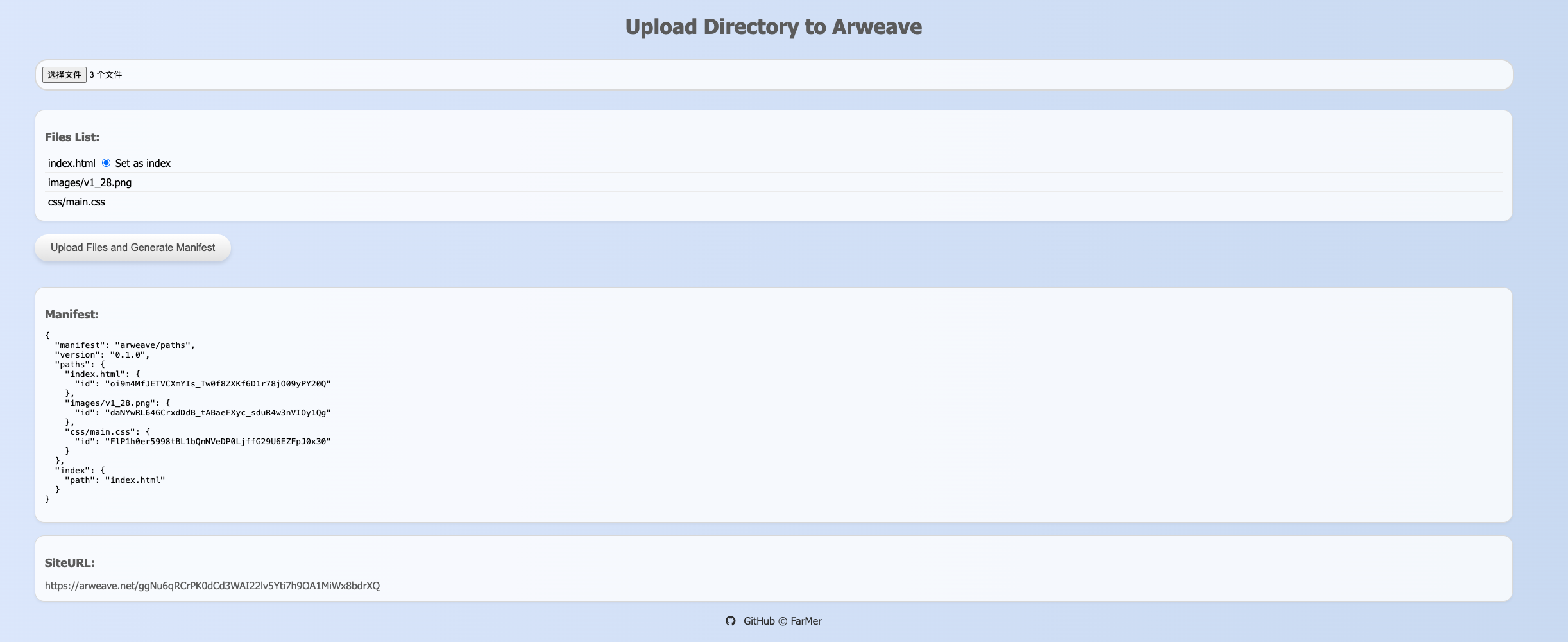
将文件整个目录上传至网站,确保把首页勾选“Set as index”,然后点击“Upload Files and Generate Manifest”即可上传至 Arweave(钱包需要预留一些 $AR 作为文件上传费用,文件不大的情况下 0.01 AR 足矣)

上传之后会显示网页的交易哈希,以及上传后的目标网页,点击最下方的 SiteURL 即可访问网页,于是,你的永久网页就制作好啦!

四、设置 ArNS 通过域名访问页面
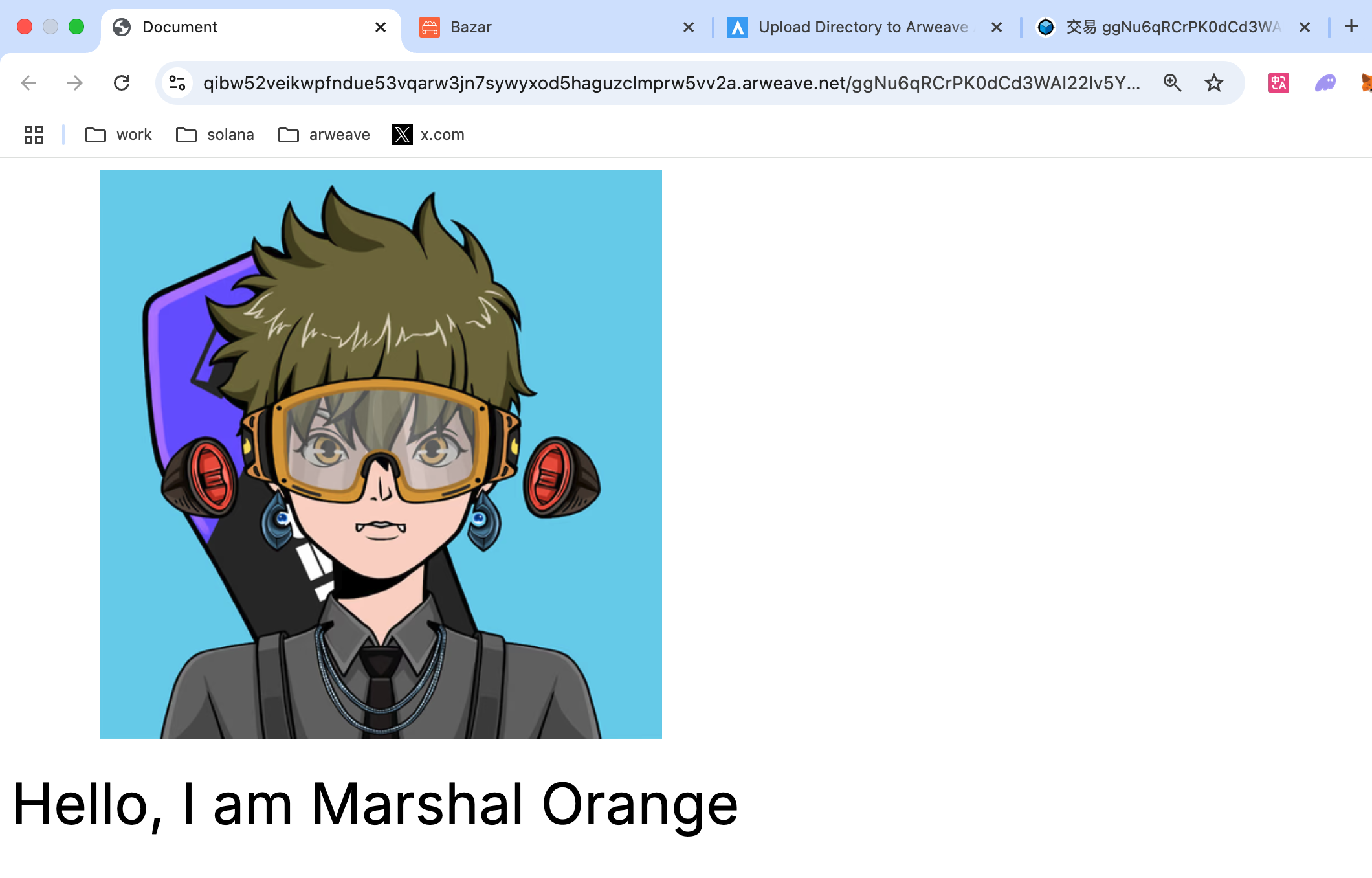
不知大家可否注意到网址的格式为“arweave.net/{hash}”,例如我这里上传之后的网页。
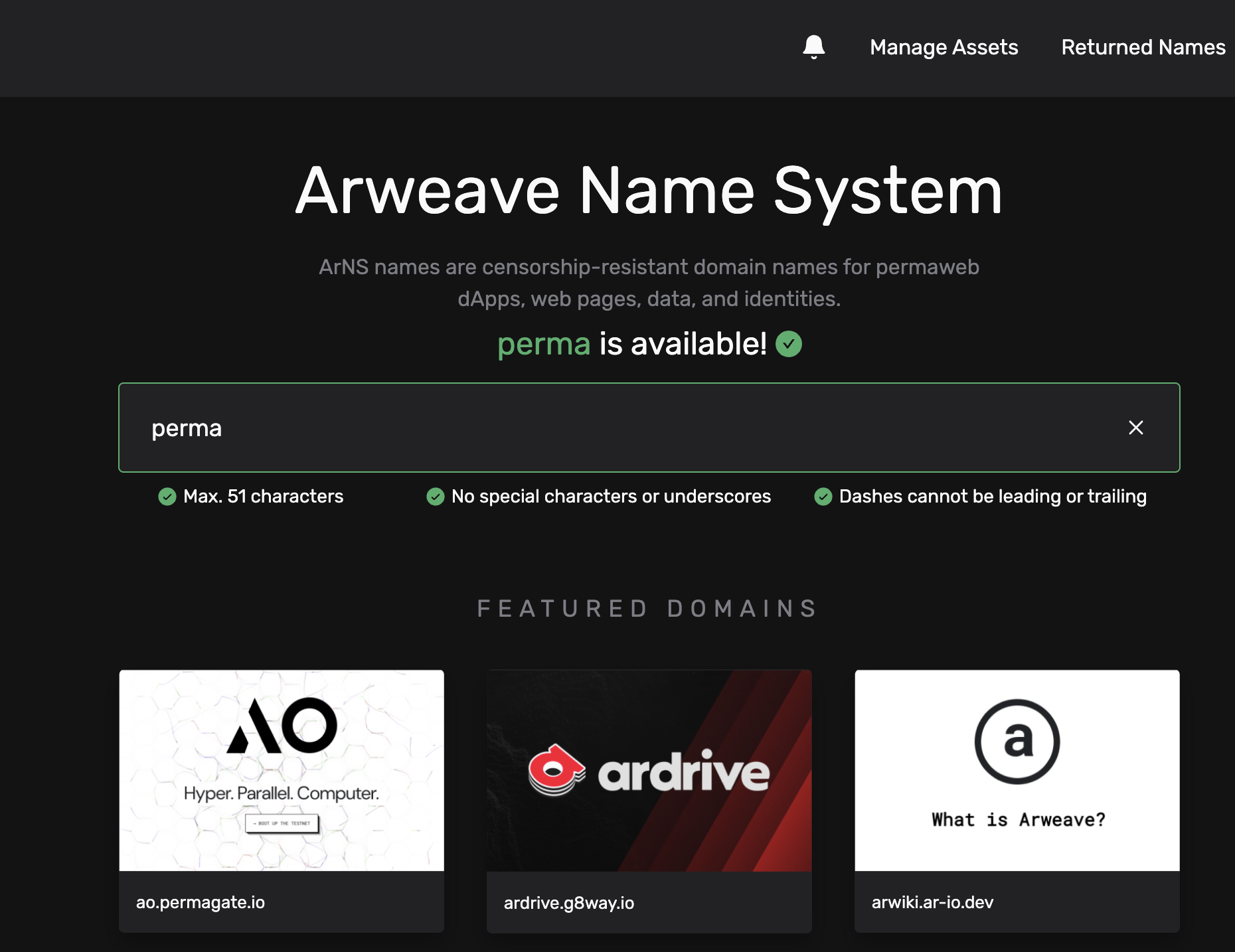
这样的网址可读性非常差,那么是否可以将此哈希改为好记、易用的域名呢?当然可以,使用 ArNS 为 Arweave 区块链上的任何哈希、地址与永久网站提供友好的域名。
首先需要到 ArNS 注册一个你想要的域名,需要在 Permaswap买入一些 $tARIO 来选择域名期限“一年期限”或者“永久”,根据域名的长度以及域名期限决定花费 $tARIO 的数量。

注册好域名后,将域名与交易哈希绑定,即可使用 ArNS 访问网页,比如笔者的 ArNS 为 marshalorange,绑定后即可访问网页,另外可通过 AR.IO 的任意网关访问。
通过以上简单的四个步骤,即使没有编程经验,也可以轻松创建一个永久网页,并将其部署到 Arweave 区块链上。从页面设计到代码上传,再到绑定友好的域名,你的网页将成为一份专属于你的永久数字空间。
那么现在就开始动手吧!创造你的第一个永久网页,迈出通往 Web3 的第一步~
免责声明:本文章仅代表作者个人观点,不代表本平台的立场和观点。本文章仅供信息分享,不构成对任何人的任何投资建议。用户与作者之间的任何争议,与本平台无关。如网页中刊载的文章或图片涉及侵权,请提供相关的权利证明和身份证明发送邮件到support@aicoin.com,本平台相关工作人员将会进行核查。



