
Author: Orange Marshal
Reviewed by: Kyle
Source: Content Guild - News
Do you want to have your own webpage / dApp but hesitate every time because you can't code? Actually, building a permanent webpage with zero code is no longer just for programmers. Even if you have no technical background, you can create your own static page and deploy it permanently on the blockchain using the methods in this article, and access it via the internet. Come on, in 10 minutes you will have your very own permanent webpage!
Let's first look at the process of deploying a page:
- Design your page
- Convert the design into HTML code
- Upload the code to Arweave
- Set up ArNS to access the page via a domain name
Once the last step is completed, you can access the webpage through any Arweave gateway, this process can be easily completed even without any programming experience~
1. Design Your Page
First, use a drag-and-drop image design website to design your page. The UI design industry often chooses Figma or Canva for design, making it as easy as designing a PPT to create the content you want to showcase. You can design online by simply opening a browser, and you can get started in about half a day.
This article will use Figma, the most commonly used tool in the design industry, to design the page. Here’s a step-by-step tutorial:
- Create a File: Click “+ New File” to create a new file.
- Add Pages: Manage pages in the “Pages” section on the left; by default, there is one page, and you can add multiple pages as needed.
- Start Designing: Use elements like rectangles and text boxes from the toolbar to build the page layout, or get inspiration directly from community templates.
- Manage Components: Save commonly used elements (like buttons or navigation bars) as components for easy reuse.
For more tutorials, you can refer to (related link)
You can also use no-code web design tools like Wix or Webflow, which are also very easy to use, and the resulting page effects will be even better. These tools can directly generate code by modifying preset templates (some features may require payment).
2. Convert the Design into HTML Code
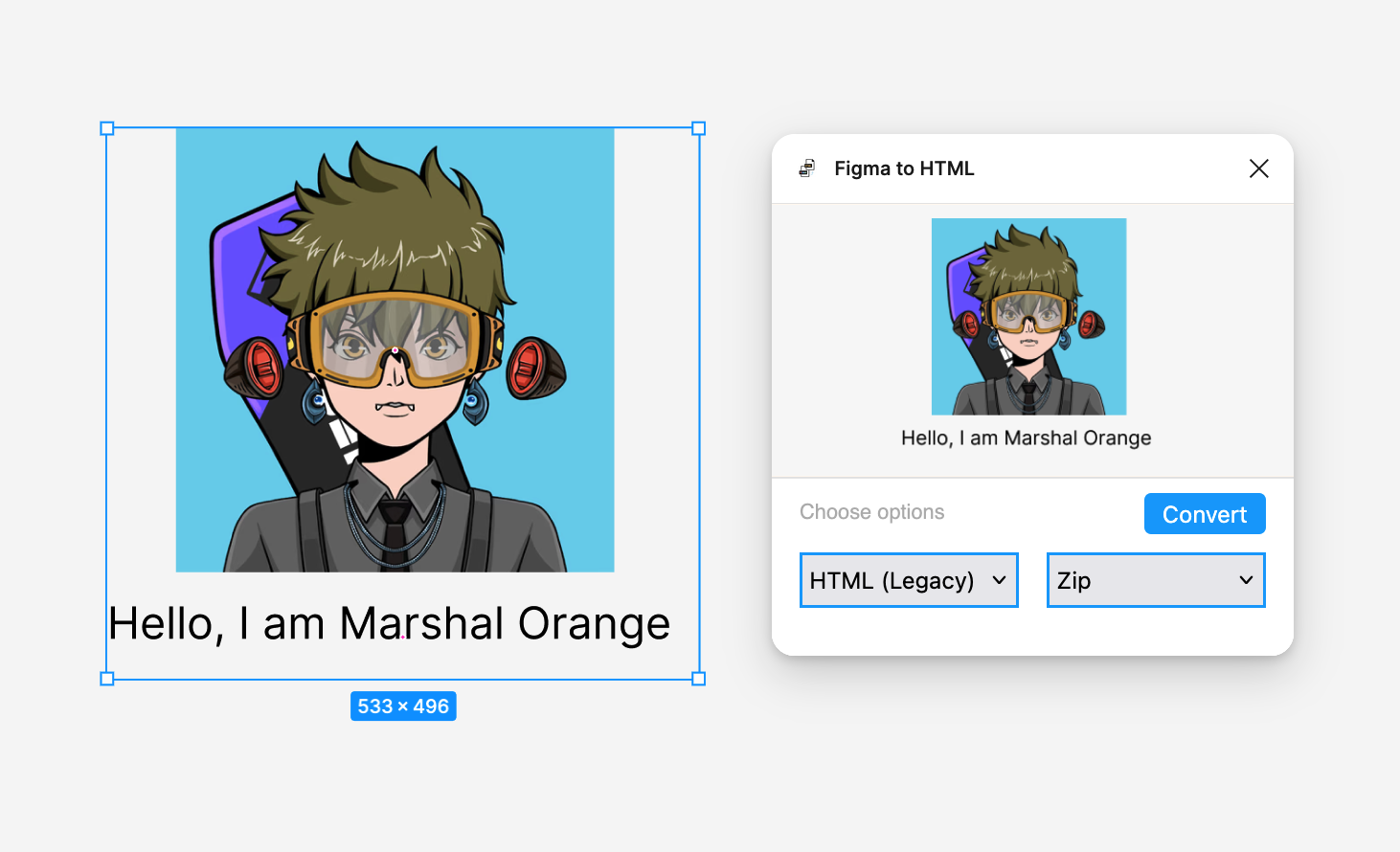
Once the Figma page design is complete, you can search for the “Figma to HTML” plugin in the Figma community to convert the designed page into static webpage code. The plugin will automatically read the elements in the design and generate the corresponding HTML and CSS code.

If you have some coding knowledge, you can also choose to manually export the relevant resources and generate HTML code. In Figma, right-click on the design component, select “Inspect,” and you can view the CSS properties of each component. Based on these properties, you can manually write HTML and CSS, then combine the image resources and code to create a complete HTML page.
3. Upload the Code to Arweave
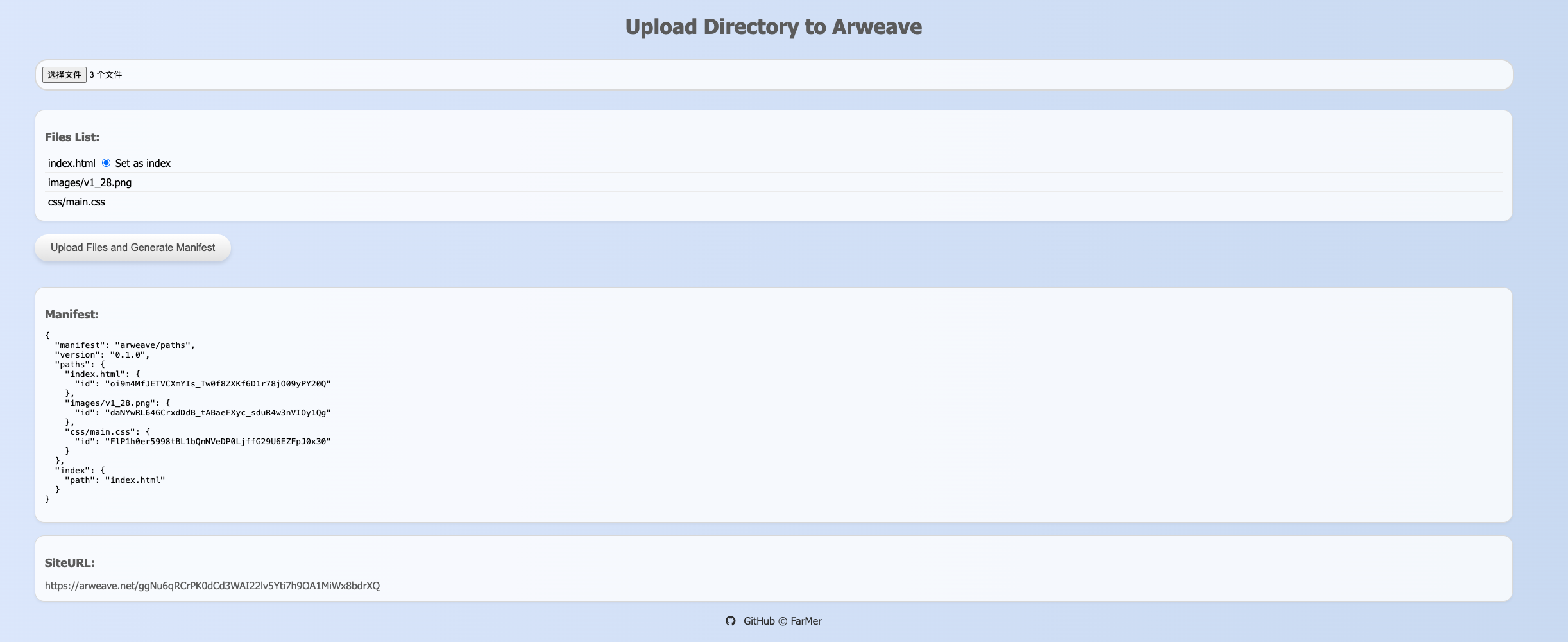
After exporting the webpage code, you can first test it locally by directly opening the HTML file or using Live Server. Once it displays correctly, upload the code to Arweave. Arweave provides front-end hosting for webpage files, so once you upload the webpage files, they can be accessed. Here, I recommend using the tool created by PermaDAO community contributor FarMer, which allows you to upload webpages to Arweave with one click: SiteUploaderOnArweave.
Upload the entire directory of files to the site, ensuring that you check “Set as index” for the homepage, then click “Upload Files and Generate Manifest” to upload to Arweave (you need to reserve some $AR in your wallet as a file upload fee; for small files, 0.01 AR is sufficient).

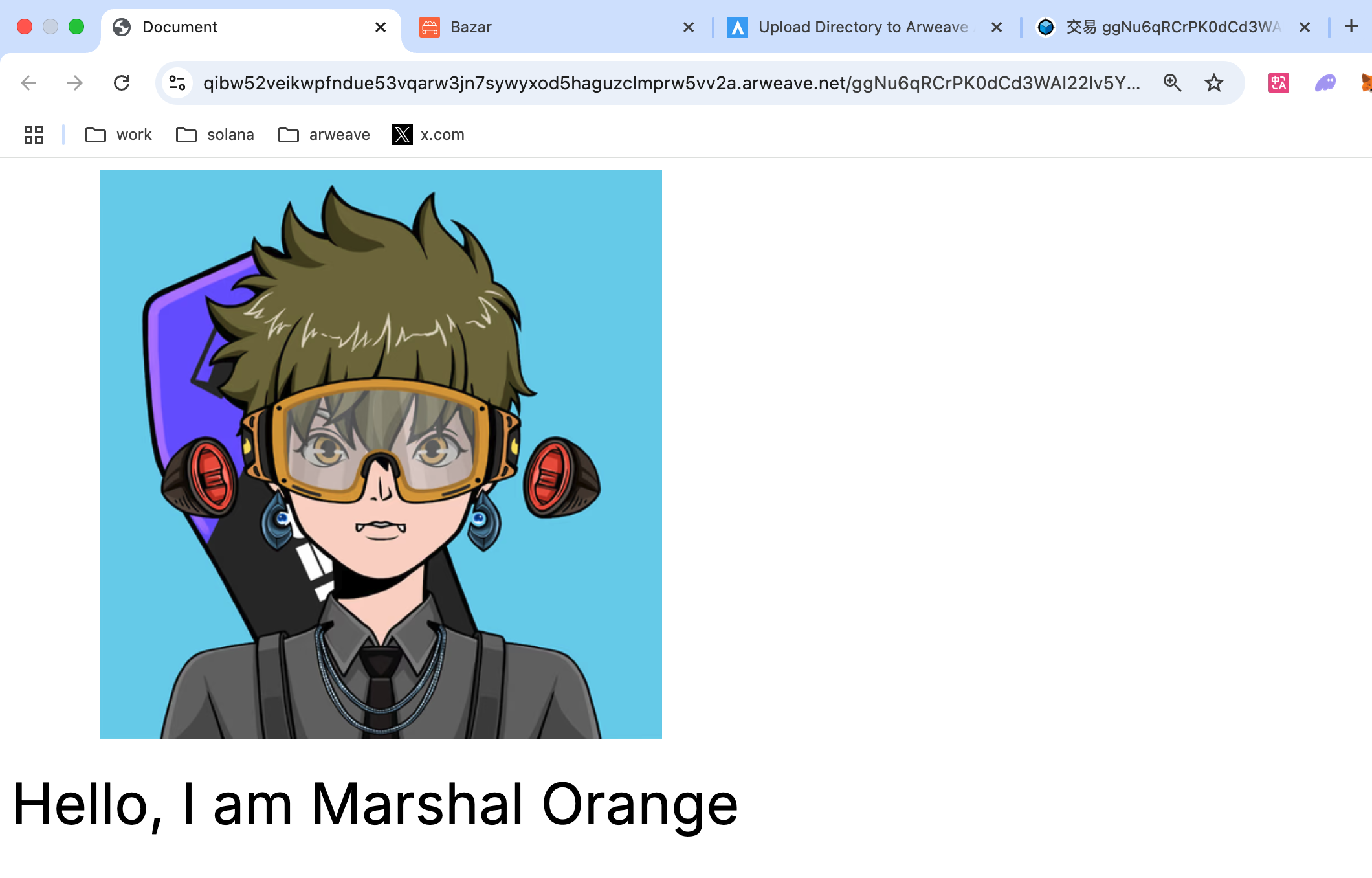
After uploading, the transaction hash of the webpage will be displayed, along with the target webpage after uploading. Click on the SiteURL at the bottom to access the webpage, and your permanent webpage is ready!

4. Set Up ArNS to Access the Page via Domain Name
Have you noticed that the URL format is “arweave.net/{hash}”? For example, the webpage I uploaded has this format.
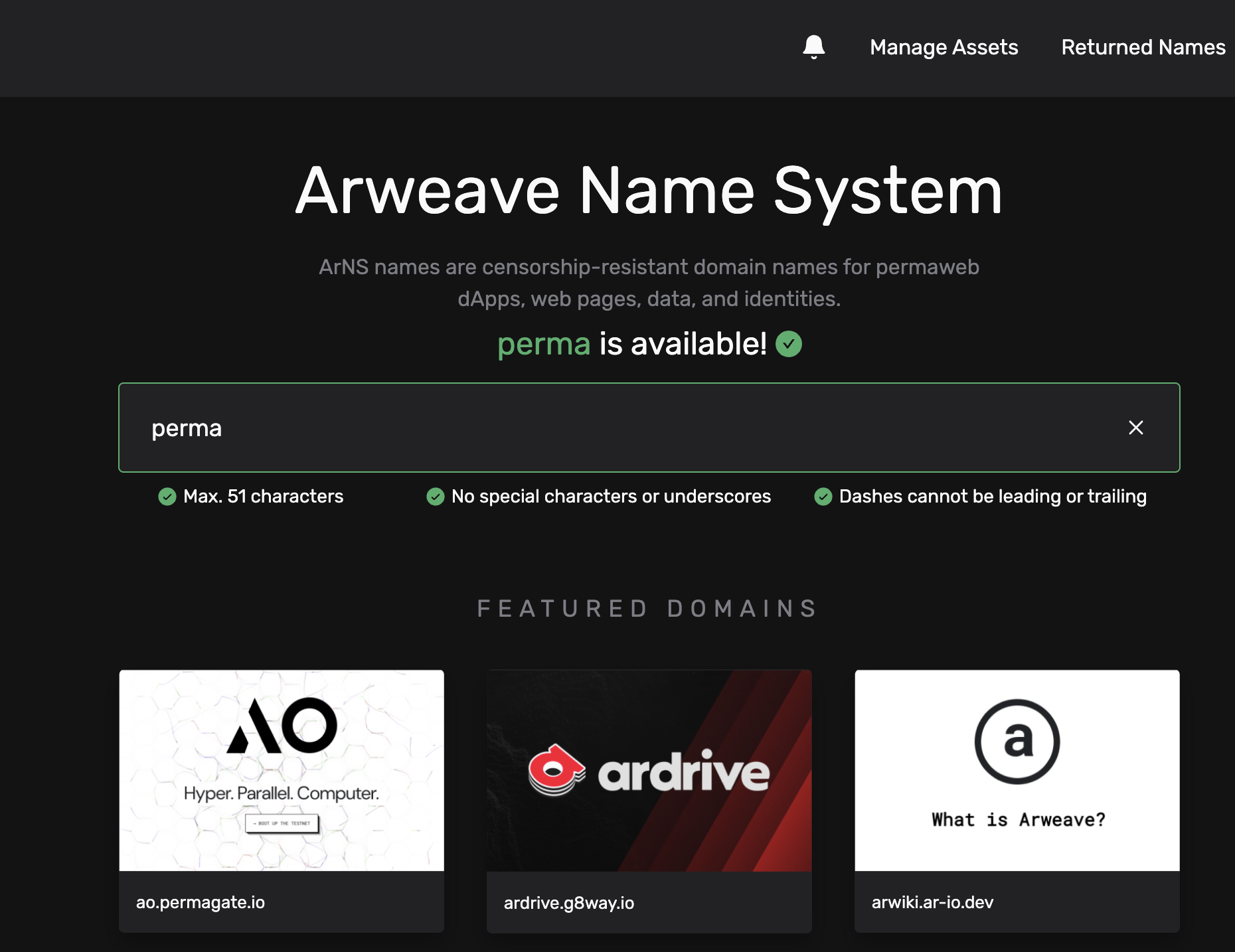
This kind of URL is very hard to read, so can we change this hash to a memorable and user-friendly domain name? Of course, you can use ArNS to provide friendly domain names for any hash, address, and permanent website on the Arweave blockchain.
First, go to ArNS to register a domain name you want. You need to buy some $tARIO on Permaswap to choose the domain duration of “one year” or “permanent,” depending on the length of the domain name and the duration you choose, which will determine the amount of $tARIO you need to spend.

After registering the domain name, bind the domain name to the transaction hash, and you can access the webpage using ArNS. For example, my ArNS is marshalorange, and after binding, you can access the webpage. Additionally, you can access it through any gateway of AR.IO.
Through these four simple steps, even without programming experience, you can easily create a permanent webpage and deploy it on the Arweave blockchain. From page design to code upload, and then to binding a friendly domain name, your webpage will become a permanent digital space that belongs to you.
So now, let's get started! Create your first permanent webpage and take the first step towards Web3~
免责声明:本文章仅代表作者个人观点,不代表本平台的立场和观点。本文章仅供信息分享,不构成对任何人的任何投资建议。用户与作者之间的任何争议,与本平台无关。如网页中刊载的文章或图片涉及侵权,请提供相关的权利证明和身份证明发送邮件到support@aicoin.com,本平台相关工作人员将会进行核查。




